It happened somewhere around third grade, when you were about nine years old. Do you remember?
Before that age, we were all multi-talented bundles of potential. We ran, climbed, learned to read and write, did simple math, made pictures, and built towers out of blocks with our own two hands.
We dove right in and tried to conquer any new task that was put before us.
But right around nine years old, the great “sorting” began.
We began to stand out from our peers because we excelled at certain skills. And we began to notice that other skills were more difficult for us.
We stood by as people around us surged ahead and became superstar “writers,” “math whizzes,” “artists,” “athletes,” “musicians,” and more.
We specialized.
It was perfectly natural. Part of growing up is getting to know what you enjoy and are inherently good at.
As adults though, these specializations (that happened at the ripe old age of nine) may be holding us back from developing exciting, fulfilling, and valuable new skills.
Case in point: my specialization was everything visual
I always loved to draw, and around nine years old, I discovered I could out-draw anyone in my grade.
On Career Day, I donned a beret and a smock, carried a paintbrush, and declared I was going to be an artist when I grew up.
And I became one! I majored in visual communication and have worked as a designer for decades.
But then, 37 years later, I discovered I needed to figure out how to write.
I founded my website, BIG Brand System, and — as a Copyblogger devotee — I knew I wanted to use content marketing to attract and build an audience.
Writing wasn’t my specialization — not at all
But I learned the basics and then practiced in public, blog post after blog post, until expressing myself in writing felt as natural as combining images, fonts, and colors on a page.
And so, my friend, I’m asking you to do the same.
I get it: Visuals may not be your specialization.
But learning to use them will help you communicate with greater impact. You’ll engage your readers on a whole different level.
Plus — surprise! — you just might find you have the time of your life using a part of your own brain you didn’t know was available to you.
I’m about to share eight ways to easily add visuals to your next piece of content.
Promise me you’ll pick one and try it?
1. Take it from the top with a winning featured image
See that pretty picture at the top of this page? That’s this post’s featured image.
WordPress gives us a place to upload an image that serves as a visual ambassador for our content on our website and wherever it’s shared on social media.
The featured image style on Copyblogger and on many popular websites is what I call a “signature branded image.”
It reinforces the site’s brand by consistently using visual elements like the brand fonts, the brand colors, and a logo.
Want to learn more about how it works? Register for my free visual marketing workshop.
2. Show — don’t just tell
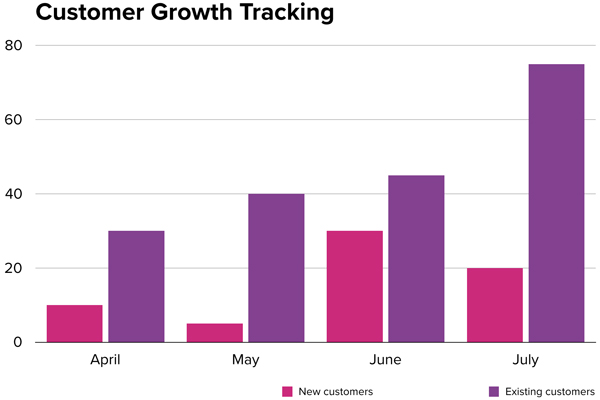
I could tell you all about a stellar customer growth trajectory using numbers and words.
Or, I could tell you and show you, like this:

Using visuals to illustrate data doesn’t have to be complicated.
Do you have Keynote or PowerPoint on your computer? If so, you’ve got everything you need to illustrate your data.
Both of these programs feature easy-to-use data visualization tools. Take a little time to learn how to use them and you’ll be weaving scatter graphs and pie charts into your words in no time.
3. Create visual subheads for long-form content
A quick rule of thumb to help keep readers engaged with your longer content is to add a visual “break” for every screenful of words.
Yes, screens are different sizes. Just keep in mind that you want to add visuals on a regular basis to keep people reading all of those words.
One way to do this is to create visual subheads, like this one from a post I wrote about launch strategy:

The post talked about three main launch stages and these visual subheads helped reinforce the “stages” concept.
Visual subheads don’t have to be fancy like this — a simple block of color with words on it will do.
4. Feature the faces of your customers

Where would we be without our customers?
Headshots aren’t just for testimonials. Incorporate them into your customer stories to add a human touch to your next case study.
Prospects love to see that other people just like them have been successful with your information, products, and services.
It helps them visualize themselves becoming one of your customers, too.
5. Include a screenshot
These next few tips are simple ways to illustrate how-to information, and I’m going to present them to you from easiest to most complex.
First off, the humble screenshot:

You’re sitting in front of a device that will happily cough up a visual representation of whatever it’s displaying at any given time.
Screenshots are handy for:
- Showing where to find something on a website
- Demonstrating best practices
- Giving a product tour
- Illustrating a step-by-step process
Here’s how to take a screenshot on any computer or device.
6. Create teaching images by adding graphics to screenshots
Make your screenshots even more useful by adding arrows, boxes, and text to point out important aspects of the images.

This is simple to do using programs like Skitch (Mac) or Snagit (Windows, Mac). If you don’t have that software, presentation software like PowerPoint and Keynote can do the same thing.
7. Build tutorial-style GIFs for moving how-to images
Ready for a can’t-look-away demonstration image?
Create an animated GIF that can be embedded on your website, in an email, and on many social media sites.

This is the most complex image type I’m recommending here, but I’m not going to leave you hanging.
Here’s how it’s done:
- Capture your demonstration using screensharing software. There are many options (just search!), but a few I like are Camtasia (paid), QuickTime (free on a Mac), and Loom (free version available). Don’t worry about making the demonstration fast — it’s easy to change the speed later. The file will be a video format like .mp4 or .mov.
- Convert the video file to GIF format. Camtasia and other paid solutions can create a GIF file within the software. The final file may be overly large, so you’ll want to use a GIF converter to reduce the size, change the speed, and optimize it. Read on.
- Optimize the GIF. Upload the video or GIF file to a site like EZGIF.com. This full-featured (and free!) site allows you to reduce your file size, change the speed, and even add text and effects to your GIF.
It’s a bit of work, that’s for sure. But the resulting image is compelling, memorable, and uniquely yours.
(Want to see the workshop mentioned in the image above? Register for Brand Your Business with Stunning Visuals in 30 Minutes or Less! — it’s free.)
8. Show your thinking with a mind map
If you do your content planning with mind maps like I do, a quick screenshot of your outline can help reinforce your thinking, like so:

Grabbing a screenshot like this takes less than a minute.
If you do your thinking on paper, a whiteboard, or sticky notes, grab your phone, take a photo, and drop it onto your page.
Start adding simple visuals to level up your words
Feeling inspired? I hope so.
Just like I managed to learn to write, you can learn to feel confident using visuals.
Pick a tip from this post, try it out today, then keep going — the more you use them, the more you’ll feel like a visual marketing superstar.
Editor’s note: Copyblogger is an affiliate for Pamela’s workshop.

Reader Comments (4)
We have to adapt to new evolving changes and technologies. These days visual content like images, videos, infographics are more popular than ever before.
Screenshots and featured images are the key components of a blog post. Without a screenshot, we cannot easily describe any of the illustrations or steps practically.
Also, I feel that from the readers perspective visual content is more easily graspable and understandable.
But the visual content has to be optimized and compressed properly. Else it would lead to the slow loading time of the blog page.
The animated GIFs tactic was something new that I learn after reading this article. It was very interesting and I would love to implement it on my blogs.
So glad you enjoyed the tip about the animated GIF, Santhosh. It’s a bit more complicated, but since I’m seeing them used everywhere these days, I thought I would share a simple way to create them.
I agree — visual content is more important than ever!
This is great stuff Pamela!
I’d say I’m the opposite – I find it easier to write my thoughts down than visualise them.
I already use screenshots on my blog but your tip on using mindmaps wasn’t one I’d considered before. Will definitely put this to use in future.
Thanks again!
Great to hear, Dan.
I think looking at other people’s mind maps is fascinating (which probably makes me a geek). Glad to know you’re going to try out this idea.
This article's comments are closed.