Updated as of May 11, 2012:
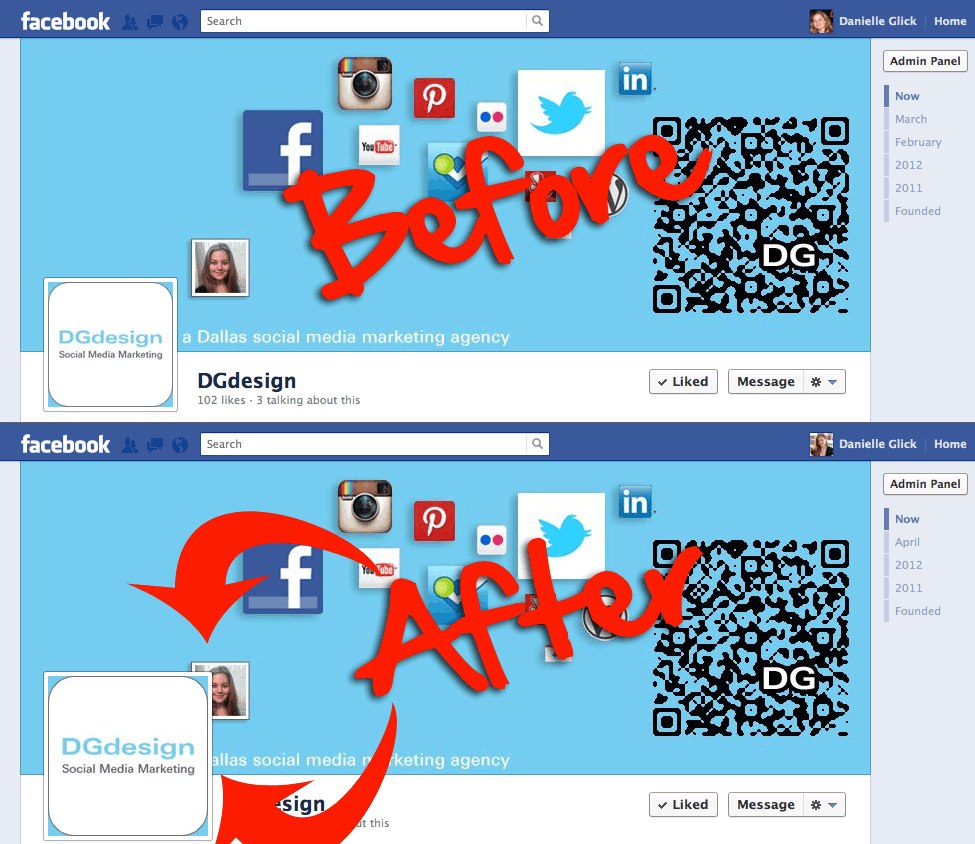
This article has been updated to reflect the recent change to the profile image sizes on Facebook. Take a look at the DGdesign example to see how the changes could affect your page.
Got a Facebook Page for your business?
Freaking out about creating a good-looking cover photo for your Timeline?
You’ve probably noticed that striking visual piece in the Facebook Pages timeline layout — a nearly-screen-width banner image, known as a “Cover.”
On March 30, 2012, all Facebook Pages were converted to the timeline layout with the cover photo.
But you may have noticed that not every cover image is a home run …
This how-to guide is designed to help Facebook Pages create a cover image that looks professional, makes a great first impression, and markets your brand’s best assets — without violating the Facebook Pages Terms.
While Facebook allows Page admins to simply choose a photo from an existing photo album, doing this is probably not going to give you a professional-looking image that makes your business look terrific.
Chances are that your existing photos were not composed to take advantage of the unusual shape of a Facebook cover photo. You’re also missing out on the opportunity to combine multiple photos and text into a full page banner image.
1. Follow the new Facebook Pages Terms for cover photos
When Facebook announced Timeline for Pages on Feb. 29, 2012, they also updated their Facebook Pages Terms with new guidelines for cover photos.
These rules are directly aimed at deterring effective marketing a few techniques that are still being used on some Facebook Pages. Specifically, a Page’s cover photo may not:
- Encourage people to upload your cover to their personal timelines,
- Include price or purchase information, such as “40% off” or “Download it on YourURL.com,”
- Include contact information, like your website address, email, mailing address, or information that Facebook wants you to put in your Page’s “About” section,
- Include references to Facebook features or actions, such as “Like” or “Share” or an arrow pointing from the cover photo to any of these features,
- Include calls to action, such as “Get it now” or “Tell your friends.”
And of course, “covers can’t be deceptive, misleading, or infringe on anyone else’s copyright.”
In other words, Facebook wants your Page cover photo to be an eye-catching photograph, not an advertisement or wordy graphic.
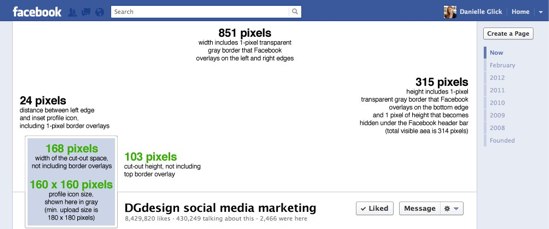
2. Design to fit the correct size and shape
The Facebook cover photo is not a common image size, and the rectangular composition includes a cut-out for your profile icon in the lower left corner.
This means the best-looking cover photos tend to be images that are designed to take advantage of the cover photo’s exact size and shape.

Detailed measurements:
- Official Facebook cover photo size: 851 pixels wide by 315 pixels tall
- Official minimum image dimension: 720 pixels wide
- Profile icon cut-out:
133168 pixels wide by74103 pixels tall, spaced 24 pixels from the left edge of the cover photo - Profile icon size: 160 x 160 pixels, with a minimum image upload size of 180 x 180 pixels
Important tips:
- Facebook will overlay a 1-pixel transparent gray border on top of your image.
- If you upload an image smaller than 851 x 315, it will be stretched to fit. This will make your image quality appear slightly grainy or distorted. The best practice is to upload an image that’s sized to Facebook’s dimensions.
- Screenshot measurements reveal that only 314 pixels are displayed from a 315-pixel image upload. The top edge appears to be covered by the Facebook header bar. A test with a 314-pixel tall image became distorted when uploaded, so do upload a 315-pixel tall image even though only the bottom 314 pixels will be displayed.
3. Decide what text to include, or not
Although the Facebook Pages Terms state that you cannot include contact information, calls to action, discounts, or price information, Facebook left the door open for businesses to include other attention-grabbing copy and fine print, for example:
- Company tagline or short phrase that explains what your business does
- An impactful word that embodies your brand
- Inspiring quote
- Names of people in your photo
- Photographer credits
- Image copyrights

4. Select quality images
Images are a powerful way to create an emotional state, so your Page’s cover photo should embody the essence of your brand.
Use high-quality photographs that are in focus, have balanced color and good lighting, or use photo editing software to optimize your images. You can design an image collage or use one big, beautiful photograph — just keep the cover photo shape in mind when setting up your composition.
Your company logo should appear somewhere, usually in your profile icon, in which case it is not needed as an extra graphic in your cover photo. If you plan to include text, consider its placement when selecting images.
Here are a few image content ideas suitable for brands:
- Candid photos of customers enjoying your products (be sure to get permission to use their likeness)
- Your most popular products
- Icons of awards won
- Employees in action
- Company founders
- Store interior or exterior
- Branded vector graphic
5. Upload your image
The hard part is done; uploading is easy!
- Log into your Facebook Page admin account.
- If you haven’t yet converted your Page to Facebook timeline, click the “Preview” button, then click the “Add a Cover” button.
- If you are replacing an existing cover photo, mouse over your cover photo so that the “Change Cover” button appears in the lower right corner; click it.
- Select “Upload Photo,” find the image file on your computer, then click the “Save Changes” button.
- Then click on the photo to add a caption, tags, and location information.
Now show off your cover photo design! We’d like to see what you came up with after following these steps. Post your Facebook Page link in the comments.
About the Author: Danielle Glick is the Social Media Director & President of DGdesign, a social media agency that helps brands meet their business goals via strategic marketing. Connect with Danielle on Twitter @SocialMediaDFW.

Reader Comments (211)
I’m quite proud (if I may say so myself) of my cover image : http://www.facebook.com/dejouerlesallergies It’s a picture (taken by a professional photographer) of one of my books. Simple but effective.
It is gorgeous! Congratulations- excellent job!
Karla
Thank you Karla!
Thanks for sharing, Marie-Josee. Using a professional photo of your key product is a great technique. Also, the way you are gazing up in your profile icon helps draw attention up to your cover photo. Excellent job!
Sometimes, the only way to look professional… is to hire a professional. Thanks for your great post Danielle!
Ha ha, love that quote! And thanks for the feedback!
This will have to do for now. I would like to figure out how to do a collage.
A collage requires some sort of image editing software. There are free tools online that will allow you to create collages, but the best and most custom results theoretically would come from hiring a professional designer.
You should be proud! That looks fantastic!
Looks wonderful! Great job! These timelines can really be used in unique ways. I love the ideas people have for promoting themselves!
Yes I’ve had my timeline up for a few weeks now and I’ll be changing it as each season changes as I’m a storyteller who takes pictures. Here’s the link to see my timeline:
http://www.facebook.com/leavesnbloomphotos
Rosie, what a great job! I love how the pictures complement each other and they are all gorgeous.
Very nice!!
Karla
Ah yes, I left seasonal updates out of my idea list! I designed a cover photo for a painting studio with the intent to change their featured paintings to reflect the seasons. Thanks for mentioning this!
oh and btw how did you do that “welcome” option? Really nice! What happens if someone does not click on it? Seemed to me the page would be kind of frozen??
I am sorry I am so overwhelmed with all things SM …
Thanks
karla
Thank you Danielle!
This is so helpful, I Pinned it – Theresa
You’re welcome, Theresa! Thanks for pinning it. I found you on Pinterest and am following you now.
I’ve been procrastinating on this. Thanks for the reminder and great advice, I’ll be working on my cover photo now for my pages.
Great! I’d love to see the results. Please share the link here when you’re done.
We took a poll that asked our “fans” who we should feature on our FB cover. Got a nice little spike in “likes” and visits from that technique.
That is a fantastic user engagement idea! Thanks for sharing.
Fantastic, detailed guide! I created my first cover a couple of weeks ago, after reading this I’m inspired to start work on version 2!
Glad to hear that! Please share the link to version 2 here when you have it ready.
Thanks for this post Danielle, I’m still working on with my FB cover with this new Feature Timeline. I bet it will give a new impact to my fan pages when I am finnish.
You’re welcome, Julius. I think the Facebook cover photo is a great opportunity for brands to connect with fans in a non-sales way, which should help keep the “social” in “social media”.
So after one month of procrastination, finally got a cover for my FB page. Thanks to copyblogger
Ha ha! You’re welcome.
Thanks for the tips! I just have a great image of my work- I’m an interior designer- but I am glad to have the tips to create other graphic images to change it up sometimes! Here’s the link to see what I have now: https://www.facebook.com/SesshuDesign
Tanya, that is a good quality photograph that really shows off your interior design work. Since you paired that photo with yourself in the profile icon, it’s perfect! In a comment above, Rosie reminded me about an idea for seasonal image updates, which would probably work well for your business, too.
One thing I like about this article that I haven’t seen on most of the templates is the specification for the placement of the profile image.
AFA posting links, thanks for the opportunity! I have a hand in several covers right now. Here are 2 of my own and one for an associate:
http://www.fb.com/IOMGLocalBusinessServices
http://www.fb.com/ItsOnMeGifts
http://www.fb.com/TangibleTastes
Thanks for sharing, Brad. Glad you found my template useful. I couldn’t find a good template online, and some conflicted each other about the exact size, so I ended up making my own layered PSD file based on screenshots and lots of test images uploaded to my own Page. AFA your cover photos, it looks like you’re following all of the guidelines well.
Thanks for the comments, Danielle.
Most (but not all, unless I’ve missed them) of the specs are hiding in a few places, but you’d think FB themselves would have created something like this. I suppose that just means it’s an opportunity for folks like you.
I agree Facebook should publish a guide and a template in several file formats. That would have saved me a lot of hours this month! The crazy part is that some of Facebook’s own Help answers contradict each other.
Thank you Sonia. Perfect timing for me so I can get something in there before facebook forces me to act!
Sonia edited this article for me, but the timing is definitely thanks to her for publishing it! I would love to see what you come up with. Please share your link here when your cover photo is ready.
It’s Danielle’s article, not mine — huge thanks to her for getting us this helpful resource today.
Wow, this is an awesome guide. Thanks, Danielle.
You’re welcome, Joseph. I really appreciate your feedback!
Great information, I couldn’t figure out the dimensions of the image, so you post was just what the designer needed, thanks.
Here is my new Facebook page image: http://www.facebook.com/HighArte
Glad to be of help. I had a hard time figuring out the dimensions, too. I found a lot of conflicting information online, even in Facebook’s own Help section. I had to take actual screenshot measurements and do a few upload tests in order to figure all of this out.
Thanks for the info!
I decided to brand it using the same theme from my twitter, which is consistent with my website. My profile pic is overlaping the name a little bit but I like the results. What do you think?
http://www.facebook.com/Enflowerment
@enflowerment
http://www.enflowerment.com
Thanks!
Karla
Your cover photo follows all the guidelines and the color is eye-catching. You may try placing your words down the right edge instead of the left, then it wouldn’t get covered by your profile image and I think it would still have the same branding impact.
Thanks for the great article. We used a free tool to help create ours. I think I want to keep working on it.
http://www.facebook.com/sancticenter
You’re welcome and thanks for sharing. Your cover photo appears to embody what you do. Good job!
On my author site, lindaharperwrites.facebook.com
I cannot get my profile picture into the smaller site within the Large cover picture. I cannot drag and drop it, I want my picture in the smaller space as my profile pic. But it will not do this. Please check and get back to me asap
Thank you
Linda Harper Shimmins
Linda, the URL above does not work, so I could not view your Facebook Page, but I think I can answer your question. The small square profile icon image is separate from the cover photo. To edit it, first, make sure you are logged in as the Page administrator so you can make edits. Then, place your mouse over the profile icon until the “Edit Profile Picture” button appears. Then use the options in that menu to make changes.
My apologies to Danielle for inappropriately crediting myself as the author today. Moving a little too quick this morning and forgot to update that author field! (blush)
Moving a little too quick this morning and forgot to update that author field! (blush)
Thank you for clarifying. I appreciate you publishing this for me.
We put ours up a little while back and even did a blog post to “tour” it. We’ve incorporated mini-sites inside our Facebook page using “landing pages” directly built within our WordPress theme. That way, our “signature colors” are consistent throughout our various sites.
Since we’re relatively new, we don’t have a “vanity URL” yet, but you can see our timeline page at
http://www.facebook.com/pages/Another-Turn-Used-Books-LLC/316975438328526
and read our “tour” at
http://anotherturnusedbooks.com/2836/take-a-tour-of-our-facebook-timeline-page
One thing we’ve noticed during our implementing the Facebook Timeline is that their iFrame manipulation in their apps changes from one moment to the next. We’ve experienced our app tab pages not being fully displayed to being fully displayed. We’ve taken a “wait and see” approach to see what it ultimately ends up being, but are preparing ourselves for the most probable inevitability of having to change our code to meet their ever-changing specs.
Hopefully, if you visit our Timeline, you won’t see our pages getting cut off (Welcome->Our Catalog->Books, for example)!
We’re using Genesis/Enterprise, BTW! Couldn’t be happier!
Your book spines photo seems to capture the essence of your brand very well. I noticed a few Facebook feature changes earlier this week, too. I’m not a Facebook app developer, but my colleague who is an app dev wasn’t happy about the seemingly unannounced changes Facebook made to apps this week.
Thank you, Danielle. I like how the angle of the books direct the eye toward the app tabs where the essence of our site resides.
I can commiserate with your developer friend. You try to keep up with the trends, but sometimes, they turn around and you get left behind! I’m hoping that they’ll settle soon on how to resize a Canvas height beyond the 800px you’re given by default! Until then, my pages may or may not get cut off! (It’s embarrassing when your pages don’t load correctly!)
I’ve posted a thread on the Genesis forum if anyone is interested in working out the kinks (look for “Landing Page to Interface with Facebook iFrame App”). The thread includes the code that worked when I turned the Timeline format on. After Facebook switches permanently to their new format, it might be necessary to revise the code to make it work on *that* day! Hopefully, we can share the secret to success of creating landing pages for Facebook for the benefit of all Genesis users.
Thanks for this. Right now mine is just my logo and tagline, but I like the idea of having a stunning picture that conveys the feel of my site and content.
You’re welcome. Be sure to share your new image here when it’s ready.
I was so happy to hear that Pages would get the cover photo feature. I found the specs by following the Facebook instructions given when they made the announcement. I looked around at some of the big brand pages to get ideas and found Microsoft Windows. The panels caught my eye, so I decided to work that into my design. The photos I use are royalty-free from MS Office’s clip-art site (except the cat — I took that one!) and I made the collage in Photoshop. I’m a writer, just getting started, so I don’t have the shortened URL yet. Here’s my page; I had fun with it!
http://www.facebook.com/pages/Darla-Writes/143130005782966.
I like it!
(Check out my site – we use the same book image!
http://www.facebook.com/pages/Another-Turn-Used-Books-LLC/316975438328526 )
Thanks! I use Microsoft Office for all the photos on my blog. What a great business you have — I love to read — and family-owned is the best. Hope you do well!
I’m doing the same with the Microsoft images.
Thank you on your well-wishes. It’s a small business attached to a big dream.
I like how you used the images, Darla, they really gave me a sense of your personalty.
I appreciate your comment — my aim was just that! Thanks for taking the time to view it.
Darla, that white frames layout is a nice clean way to show off multiple images. You did a good job selecting photos that coordinate well in color and style. The link that Rosie posted in the second comment is another good example of white frames and coordinating photos.
Thank you! A compliment from a professional graphic designer such as yourself means a lot to me.
And thank YOU for calling me a “professional graphic designer”. I haven’t used that term for myself since I first graduated with a Design degree! LOL. What I like about social media marketing is sometimes I get to use Photoshop to design things, especially now that Facebook Pages have cover photos. Yay!
I read your About page at DG Design and it sure sounds like you have the credentials! I owned a secretarial service and had to teach myself Adobe software to keep ahead of the competition. Love their products. Now I’m trying to get the hang of social media, late bloomer that I am. Hope your weekend is great!
Wow, THANK YOU THANK YOU THANK for these guidelines on how to create great ‘eye candy’ for the new Facebook time line. I worked on mine last night as well; took note of Darla’s and Debi’s collage set-up, and came up with a few different versions using Picasa. I hope they don’t mind that I used their ideas as inspiration for my cover photo!!!
https://www.facebook.com/enhfan
I used the stock images I had on hand however, still working on a developing a Logo and I should perhaps use the full business name in the facebook web address ..since it’s no longer a ‘fan page’.
Slowly getting everything streamlined, including a new website coming soon to elementsofnaturalhealth.com
This was a lot of fun!!!
FYI: I wanted to check out your site, but the link doesn’t take me there.
Hi there Darla,
my current website address is http://www.massage4health.weebly.com The one mentioned above is not active just yet. Thanks for checking in!
I now just realized I initially posted a ‘reply’ instead of a new comment to this blog lol. oh well.
Danielle if you see this, I welcome you to take a peak at my FB cover photo as well.
https://www.facebook.com/enhfan
Cheers!
Melissa, I’m really happy you found this guide useful. I tried to check out your cover photo, but as Darla says, your Facebook link doesn’t work, and neither does the one in your second reply https://www.facebook.com/enhfan. I even tried searching for it in Facebook and couldn’t find it. Are you sure it is published for public view?
ok, I think I fixed it, some how I had my site set to be see only by people in Canada..oops!
https://www.facebook.com/enhfan
Now I can see your link! The white borders work well for your soothing images. Great job!
Very appreciative of your time Danielle! ..Copyblogger rocks
Some of the biggest global brands on Facebook are just now setting their cover photo tonight, but I have to say the idea that Oreo just posted is one of the most unique I’ve seen.
http://www.facebook.com/oreo
Great guide on creating a cover photo and its good to have all the measurements for those of us who want to be picky and make it fit just right!
Thanks! I’m definitely one of those pixel-perfectionists.
Thanks for the timely reminder and step-by-step. I took care of updating mine last night! I’m a personal and professional procrastinator : )
Here’s the link: http://www.facebook.com/pages/Heaven-Born/72067778936
Good job and great results!
I’ve been doing a test of the timeline image – I have social “links” in text format (small) to see if they will contact me or take it down. Hopefully they won’t but you never know.
Definitely let us know if Facebook says something about it!
Hi Danielle,
Thanks for the useful post.
Let me know what you think about my facebook timeline cover photo.
http://www.facebook.com/planetnaveen
You’re welcome, Naveen. It looks like you followed all of the guidelines. Good job!
I really appreciate the info in this post! I had been trying unsuccessfully to create an image that didn’t look grainy. I think I finally got it! https://www.facebook.com/AuxanoCreative
https://www.facebook.com/AuxanoCreative
Glad you found it useful! You have a very nice design there, but you included your website URL in the cover photo, which is a violation of the Facebook Pages Terms listed above in step 1.
Oops! I totally knew that, but it slipped my mind. Thanks for pointing it out!!
You’re welcome!
This is incredibly helpful. I’ve been looking at the notification on my Facebook page that tells me I have to do something or other by a certain date, but it overwhelmed me so I ignored it. I think I have a plan now for at least something temporary – instead of a gray rectangle at the top of the page – and I appreciate that. I checked out all of the links to the FB pages. Wow! Such creativity! Great job to all and thanks for all of the information, Danielle.
Glad you found it helpful, Karens. I’ve enjoyed seeing everyone’s creativity, too. Did you end up designing a cover photo for yourself yet? Please share it here when you’re ready.
I did get one ready (finally). Although I feel it’s temporary and when I have more time I”ll be able to get a little more creative. Thanks again for your great tips!
http://www.facebook.com/PutDownTheCookie
I like that Page name! The photo has good subject matter. The main improvement would be if you can use a photo editor to auto-correct the white balance because the image appears grayish.
I appreciate your guide image and sharing the exact pixel dimensions. Even though I was frustrated that Facebook was forcing this on me, I hope the new design will interest visitors.
If others have suggestions for improvement, I’d love to hear their ideas. http://www.facebook.com/ten18photography
Great design, Kyle! You incorporated lots of images of your work and your logo very nicely.
It’s now after midnight on March 31, and I checked timeline is LIVE for Facebook Pages — even those that still haven’t added a cover photo. Those Pages have a blank space where the cover photo would be, and the Page admins have a new alert message in that space that tells them what happened. See a screenshot of this in my Facebook Page post at http://ow.ly/9ZEmr.
Wow… Fantastic job!
Thanks for the very detail and value post!
And yes, I got mind. Just wondering if you could check it out and show me the mistakes?
https://www.facebook.com/eaziway
Thanks
Kuong
You’re welcome, Kuong. The only potential mistake I see is the arrow pointing to your profile icon is similar to the example of what not to do in the Facebook terms (4th bullet point in Step 1, above.)
Yeah, I was thinking whether to remove it or not but now I am clear.. thanks
Amazing article, so useful for me right now. I’ve been racking my brain to think of a great cover photo that represents my brand and is nviting. Currently, it’s just a big picture of me but I definitely know that’s not the most effective. I know what I’m working on tomorrow.
Glad to be of help, Nick! When you have your design ready be sure to share it here.
Wow! Danielle ! i’ve been looking for a ‘how to’ and came across your article! thanks, came in handy ! now I love my cover photo!
You’re welcome, Jorge! Feel free to share your link so we can see it.
Thanks for your How-to help, Danielle. I always welcome tips, demystifying solutions, and Facebook best practices. Your directions helped me get our cover photo posted on time as well as develop a strategy for frequent modified variations. Please have a look: http://ow.ly/a0xys
Thank you for that feedback, Mari. Your design is very original. I could see how those photos could be changed out to update it over time. Great job!
if your looking for timeline covers go to http://facebooktimelinebanner.com/ they have thousands of great covers
Yes, those are ok for personal Profile use. Businesses should use a custom design that reflects their own brand.
For those not artistically inclined or who don’t have the time you can find some pretty talented people on Fiverr willing to create a header image/Facebook cover for $5. Many are well worth the price and I bought a service for the first time last week and was very pleased.
I can assure you it takes more time than $5 to make a cover photo that follows these steps. Usually when someone is willing to work for free or cheap there is an unfortunate reason for it.
Thanks very much for this post! It helped me get a cover up before they switched to the Timeline and your instructions made it easy. Here is our cover: http://www.facebook.com/pages/Prison-Fellowship-International/68242344469
You’re welcome, Elizabeth! It looks like you did everything right and have a worthy cause there.
Thanks Danielle!
You win… I should almost take my article down LOL …
http://charlesmontgomery.me/4-tips-on-designing-your-facebook-business-page-timeline-graphics/
Good info on the T&C also, we just did a couple client Timeline headers so I need to evaluate the risk of the phone number & email in the image, thanks for the heads up!
LOL thanks Charles. Please let me know what happens with your phone number and emails images.
Thanks for sharing this… I just did my cover photo for my new blog last week and reading your post now want to make me do a new design… Do i have to change it http://www.facebook.com/bloggersethics…
Thanks
LOL it’s up to you if you want to change it. I would recommend creating a profile image that is in focus so that people can read your logo when your icon shows up next to posts.
Thanks for the inspiration. Definitely a good decision to upgrade my cover photo.
You’re welcome, Mikaela!
I already made my facebook cover and removed it because it looks distorted. Now I know the exact size to use and what to include on my cover. Thanks for the information.
You’re welcome, Wayne!
I was having trouble to upload the cover photo for my fb page, as I failed to notice the ‘Save Changes’ option. This guide helped me… Thank you, Danielle.
You’re welcome, Sandra!
Here is mine!
http://www.facebook.com/yesallmine
Looks good. Thanks for sharing, Virginia.
Has anyone noticed a change in the cover photo size/profile picture or profile picture border recently? I had text placed along the bottom edge where it would not be covered by the inset profile picture, but I’ve noticed that it’s slightly hiding how.
I just checked mine and they look the same. I’m not sure what would explain the apparant change you are seeing. Please let me know if you figure it out.
Hmmm, it’s been switched back. This page was designed so that the cat’s yarn “connected” between to the two pics. Last week, the yarn in the cover was almost 0.25 inch offset to the left. Back to normal this morning though.
Thanks for the info.
FB is just now forcing the timeline on me. For some reason until tonight I had the old site.
I have one question. I notice you have a image of a qr code in your examples. Just want to make sure since the qr code can contain website, contact info, calls to action, or what ever, facebook doesn’t care about putting one of those in my cover image?
Thanks
Ian, Someone else asked this same question on the cover photo itself, in my Facebook Page cover photo album. Join the conversation here: https://www.facebook.com/photo.php?fbid=381926571828824&set=a.366660413355440.86247.160006330687517&type=1&theater
Can we use animated gifs in that page? specially in 133 pixel area? if yes, then please let me know how.
Thanks
Farhan, I haven’t seen anyone using an animated gif in Facebook— I assume because it isn’t possible. I haven’t personally tried it though. From a user experience design perspective, I want to caution that animated gifs are generally regarded as annoying visuals, so be sure the business use overcomes this factor.
I was wondering what the deal is with the sizes… I was uploading new elements for my personal facebook page and was surprised that when i loaded my 133 x 133 profile image that it told me that i needed to have a width of 180px for the profile image… is the profile image itself different and the place where the cutout of the profile 133 x 133?
also when loading up an 851 by 315 picture for my cover photo I know see that on m.facebook.com and inside the iphone and ipad apps that the image doesn’t rescale down as expected…. are there different requirements to getting the mobile version to look as good as the full web version… thanks.
Great article by the way!
Troy, The profile icon is displayed at 125×125; however, Facebook oddly requires a minimum upload size of 180×180. Unfortunately, the mobile rescale is something controlled by Facebook and your device, so there is nothing I know of that we can do to change how it appears there. I just updated my Facebook iPhone app now, and it still does not display cover photos for Facebook Pages, only personal Profiles. Are you seeing cover photos for Pages in the app version?
Thanks for your wonderful tips! Really made me realize how awful my original image was. Here’s my new one, inspired by your article : http://www.facebook.com/pages/Floating-Tree-Web-Design/135285776528427
Kristie, you are most welcome. Thank you for sharing.
Dimensions are off now, the new box is 160px^2
Joe, I am not sure what you mean. My pages still look the same.
Joe’s correct. The profile pic is larger now. If you had text in the cover photo that was tight along the edges of the old position of the profile, it’s now covered up.
Oh I see. It wasn’t as obvious on my Dallas Foodie page. The one thing inevitable in Facebook is CHANGE.
yep! just when you make a cover that you love
And being subscribed to comments on good topics pays a dividend – heard it here first …
…
Haha, yes!!!
Although the size for the Cover photo is correct, the size of the profile pic is not. It is actually 180 pixels by 180 pixels. This will only be an issue for those of you who put text near the Profile pic like I did. Otherwise, this was extremely helpful!
http://www.facebook.com/ResourcesHD , don’t forget to like when visiting!
Ashley, you are correct that the profile icon upload size is 180×180; however, the display size inset in the cover photo is 160×160. Both specs are noted in my template image embedded in the article, above. I know it’s hard to see that text in the shrunken, embedded image, but if you click on the image it will load the full size version in a new window.
This article was so inspiring it got me to focus on my timeline cover photo. Thanks Copyblogger!
Please check it out:
https://www.facebook.com/pages/April-Voytko-Kempler/108581919171322
need a better image editor for resizing
Checkout this timeline cover: https://www.facebook.com/Chandan.Gehani
Chandan, great job incorporating your profile icon in the cover photo!
Amazing and creative article i read here. I ‘m designing Facebook time cover site, got some useful information about image size and pixels
Thanks for the feedback, Jami!
Is there anyway to keep facebook from downgrading the image quality? I’ve had some problems with this in the past but it’s really bad on a cover photo I just made for a friend > https://www.facebook.com/pages/North-Avenue-Media/313605212049348
Any suggestions?
Sean,
The cover that’s there looks fine to me. The profile image looks a little blurry, though.
But in general, give FB an image in exactly the size they ask for if you can help it, and in jpeg it seems. I always use 24bit PNG and haven’t had an issue, but depending on many factors, conversion from other image formats to jpeg can goof things up.
FWIW,
-brad
It’s just around the black color where you see distorted white triangles. But thanks for the feedback. Great blog post.
Sean, Rest assured, as the creator of the original art, you are probably the only person who notices any distortion there. That image is possibly the crispest cover photo I’ve ever seen. The profile image is very pixelated though. Brad gave some excellent tips. Whenever one of my images looks worse after Facebook conversion, I make sure it’s the exact right size and then try saving the image in different formats with different settings until I get a converted one I can live with.
Thanks Danielle. I have no tie to the page itself, my friend just asked me to make a cover photo for them. I told them about the profile pick, I’m sure they will fix it soon
Still can’t do it. I can see it on fb, but doesn’t come up as a cover. Help!
Andrea, I’m not sure what you mean. Can you give more details?
I have clicked where it says cover photo and added one, but when I open my page, the picture isn’t there. Are there different types of fb pages?
There are different types of Facebook Pages, but as far as I know every type of Facebook page includes a cover photo area. It sounds like you have the cover photo option. Are you clicking the save or submit button after you upload it?
I have pressed the save changes button but still it doesn’t appear on my mobile, or any of my friends. I can see it on the computer, under all the admin panel stuff, but not on my iPhone.
Mine changed me over to the new timeline. When I open it I still see my wall in the same way but when others open it they see the cover photo and timeline. If you click on your profile name in top right corner you can see how others see it.
Ah, that explains it, Andrea— the Facebook mobile app doesn’t show cover photos for Pages yet.
Great article….encouraged me to update mine
https://www.facebook.com/WeeGecko
Feel free to click “like” if you like my work
Glad to be an inspiration! Looks like you did a good job.
Your article was a great help in designing a facebook cover
Thank you.
http://www.facebook.com/RetirementToolboxLLC
Why does it say 160 x 160 pixels,when the minimum image upload size of 180 x 180 pixels? Does it crop the minimum or resize it or is that for the frame?
Robin, If you click to enlarge my template image above, you will see I have noted that the display size is 160 yet the minimum upload size is 180. Facebook shrinks the image for you, so no need to worry about cropping.
Should I make my image as 160 and then resize it to 180?
Make it at 180 and let Facebook resize it to 160. It’s always better quality to start large and then shrink, rather than to start small and enlarge.
On your template image you say the width of the cut-out space is 168 pixels wide but the profile icon size is 160 pixels wide. Wouldn’t they both be the same?
No, the cut-out space is the entire area which is cut out of the cover image, which includes the borders around the profile icon. The profile icon itself, sans the borders, is displayed at 160.
Danielle, you are a godsend. I have been trying to find a really good post like this for designing Facebook covers for a while (all the ones I’ve found up until now confuse the heck out of me). I’ve been a reader of CopyBlogger for a while but somehow missed this post until now. This is awesome, just used it to do a new cover for the auto shop where my mom works (http://www.facebook.com/canyonauto), and I will be using it for my own pages real soon!
Cannot thank you enough.
Tanya, Thank you so much! I was really confused by other articles too, and that’s why I had to get down to the pixel and write my own article. Facebook isn’t consistent with their own documentation versus what actually displays, so that is probably why there are so many conflicting/confusing articles!
Hi Danielle!
I created a cover photo for a ministry event’s Facebook page, and I can’t figure out why it looks distorted. I followed the specifications (851 x 315 pixels) and saved as a jpg, and used quality elements in the image — most of which were vectors or text created or dropped onto Photoshop layers. The image looks crisp when I look at it in Photoshop, and even looks crisp when I look at it in Facebook as a stand alone image (i.e. when you click on the cover image and you see it in “album” format), but when you look at it placed on the actual page, it looks a bit distorted to me. I’m having the same problem with the profile pic (which actually looks even worse than the cover pic). I created it as 200 x 200, and it looks fine in the actual photo albums. Why would they look crisp in Facebook as stand alone images but distored when placed as cover and profile pics? The link is below.
Thank you so much for your help!:)
Dinah
https://www.facebook.com/#!/CrownsMinistries
Hi Dinah,
I took a look at your page and your cover image looks very crisp to me, but your profile icon looks very blurry. I suggest creating the profile icon at their min. upload size of 180×180 so that when Facebook displays it at 160×160 it will have less shrinking to do, and therefore less room for quality loss.
I have had experiences where Facebook’s image upload processing changed my image’s colors, added grain around high contrast edges, or added blur. Blur usually means your image size or proportions aren’t exact, so double check that the file you are uploading is exactly 180×180. Other than that, check that your file’s color profile is sRGB, check the box to embed that color profile in the Save for Web options, and try saving the file with different quality settings and formats (gif, jpg, png). Facebook processes each file type slightly differently upon upload.
Ok so I am thinking about removing my site from Tumbler and get it to a WordPress site. I think this is a wordpress site right? If it is, may I ask where you got the theme? Thanks a bunch!
It seems picking a single cover photo that looks good on both desktop and mobile is a challenge. Further, I couldn’t find any online source dealing with that topic. I sort of stumbled into something I like on both platforms. It’s an abstract photo. This is ok for a personal page, but probably not desirable for a business page. Seems like this could be a good leading edge topic for you to cover. http://Www.facebook.com/jaybenedictbrown
Jay, Thank you for bringing this topic up. I am not sure if the mobile version was active when I originally wrote this article, but it does appear the location of the inset profile icon is different on mobile. I tried to click your Facebook link but it says page not found.
http://www.facebook.com/jay.b.brown.33
That ought to do the trick.
Hi,
I run the social media for a school, and I’m in the process of creating a contest. I’d like to post, for the duration of the contest, a Facebook header image that speaks to that. Is that okay by Facebook standards? I am having a bit of trouble finding that information.
For instance, could I say something that would include the following CTA: “Show us by submitting your photo… Enter the contest below.” >> Referring to the 3rd party app link below the header.
Thoughts?
Cheers,
Non
Non, I double checked my article above and the Facebook terms page, and it still says you should not include a call to action (CTA). See above Section 1, last bullet point, and Facebook Terms Section III.B.iv.
Thanks, Danielle. Yes, I did eventually figure it out. Explicit CTAs are not okay, but you can say something along the lines of “Submissions are Open.”
Thanks for your follow-up.
Cheers,
Non
Thank you so much for this information. In the past I found myself guesstimating and going to extremes to make things line up! now with the exact pixel measurements it took me less than 2 minutes to achieve the timeline cover/profile image that look blended together.
-Gina
That was what I used to do too! Having the right measurements makes it much easier!
My facebook profile is not professional but now since I know the dimension I will make my own facebook time line very soon and then let you know because timeline dimension first I got from your webpage thankss…
Thanks for providing us the official pixel sizes of the cover photo and avatar to use for our Facebook Timeline. Good Job!
Good Job!
Before, I did not know the exact size of the FB cover , and finally I found it here.
Hey. I spent a lot of time designing a new cover image for my Timeline page on my fb page. I am a professsional graphic designer and I even followed your advice on image size, RGB profile etc… STILL my cover image will NOT upload properly. I was easily able to change out my thumbnail image but the Cover Image is giving me fits! I’m sure I did everything right. I composed it in Photoshop Elements (didn’t see the need to use full version Photoshop on my Mac. Used Elements on my P.C.). I don’t understand what is happening to prevent my new cover image from uploading properly. When I upload it, my thumbnail image disappears to a white square and my cover image won’t let me drag it around to reposition it. Any idea what is going on? Thanks, Jon B. Ingram. http://www.facebook.com/jon.b.ingram HELP! I spent a lot of time on my new cover image..dumbed it down to the right pixel by pixel size, and flattened it in Photoshop Elements and saved it to my desktop as a simply high res. JPEG file.. but not too big… Thanks….Jon B.
I spent a lot of time on my new cover image..dumbed it down to the right pixel by pixel size, and flattened it in Photoshop Elements and saved it to my desktop as a simply high res. JPEG file.. but not too big… Thanks….Jon B.
Jon, I apologize that I don’t think I can trouble shoot from here. The only thing that sounds wrong about your description is that it is correct that you should not be able to drag around the cover image if you sized it correctly; it should just fit perfectly. Have you tried saving the changes and seeing if it looks right when all is done? You can always revert back to your previous cover image.
Have the cover photo guidelines changed? I have read several times that cover photos can’t contain call to actions nor contact information (like URL), but I can’t currently find that information in the Facebook documentation. Here are the cover photo guidelines (https://www.facebook.com/help/276329115767498/) and the pages terms (https://www.facebook.com/page_guidelines.php), and it doesn’t prohibit this information in either. If this information is still prohibited, can you post the source link? Thanks!
Cassie, The original source is linked in the first section of this article, and I see now that Facebook updated their terms page in Dec. 2012. They removed many restrictions and added a new restriction that a cover photo can’t contain more than 20% text. Great job on double checking!
This article's comments are closed.